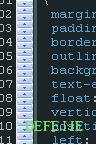
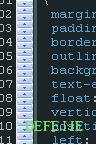
最近发现博客显示代码时,在chrome浏览器中会出现问题,用的自己做的插件FHilght,核心是SyntaxHighlighter。主要就问题是在某些模版下,行号的后面会出现滚动条,如:

有些模版就不会,仔细研究了下模版的CSS文件,发现没问题的模版基本上都没设置pre样式,所以不会对代码显示产生影响,而设置了pre样式的,会按模版文件设置的显示,就会出现行高与SyntaxHighlighter设置的高度不一样,就会出现滚动条。最简单的办法就是在对应的pre样式中加一行:
overflow-y:hidden;
就可以隐藏竖向的滚动条,横向的是overflow-x。
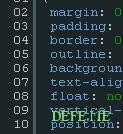
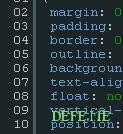
改后效果正常。

经过10多个小时的努力,参考了很多插件,终于完成了typecho下的第一个插件制作。能兼容我原来在pj下的代码发布模式,也就是不用改文章内容,保持显示与原来一直,当然也适合新博客使用!
下载 FHilight.zip FHilight.1.0.1.7z
使用方式如下:
1、解压上传插件到安装目录
2、设置插件,选择你经常发布代码的语言 和 代码显示风格
3、使用格式:
[ code = php123] code [ /code] (可以替换成你需要的代码标记格式,不过需要替换插件源码中的正则解析)
php是你要发布代码的语言 (正式使用时方括号[ ]中不能包含空格)
123是起始行号,如果不写起始行号,默认从1开始
<?php
$arr = array("one", "two", "three");
reset($arr);
while (list(, $value) = each($arr)) {
echo "Value: $value<br />\n";
}
foreach ($arr as $value) {
echo "Value: $value<br />\n";
}
?>
syntaxhighlighter_2.0用起来比1.0更舒服,简单改了下,暂时能够使用,效果如下:
try {
$dbh = new PDO('mysql:host=localhost;dbname=test', $user, $pass);
foreach($dbh->query('Select * from FOO') as $row) {
print_r($row);
}
$dbh = null;
} catch (PDOException $e) {
print "Error!: " . $e->getMessage() . "< br>";
die();
}
最大的好处就是纯javascript实现,不需要php ajax支持等,而且有多种样式可以选择,明天下班了在接着改!
现在最大的问题是在chrome浏览器下,直接用鼠标选择高亮的代码,会造成对应的标签页假死,只能关闭标签页,重新打开才行,这个是SyntaxHighlighter的问题,官网上也是如此
用代码高亮插件会带来的问题就,高亮显示的时候有些代码符号会被转义或是替换,最终显示不出,或是有问题。因为要在javascript和php之间交换数据,会带来一些问题,所以还是很麻烦。
转去转来最终还是想完全用javascript实现代码的高亮,SyntaxHihglighter的集成也不复杂,而且效果也还是不错,而且没有我现在用的这个这么复杂。
所以下一步,就是马上改动加入SyntaxHihglighter。